CSS Walk Text and Typography
html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS course</title>
<link rel="stylesheet" type="text/css" href="./css/styles.css" />
</head>
<body>
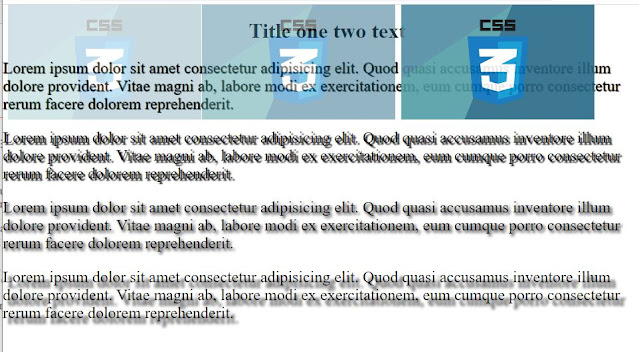
<div class="movediv"><img src="./images/css3.png" /></div>
<div class="movediv2"><img src="./images/css3.png" /></div>
<div class="movediv3"><img src="./images/css3.png" /></div>
<div class="mytext">
<h1>Title one two text</h1>
<p class="one">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quod quasi
accusamus inventore illum dolore provident. Vitae magni ab, labore modi
ex exercitationem, eum cumque porro consectetur rerum facere dolorem
reprehenderit.
</p>
<p class="two">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quod quasi
accusamus inventore illum dolore provident. Vitae magni ab, labore modi
ex exercitationem, eum cumque porro consectetur rerum facere dolorem
reprehenderit.
</p>
<p class="tree">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quod quasi
accusamus inventore illum dolore provident. Vitae magni ab, labore modi
ex exercitationem, eum cumque porro consectetur rerum facere dolorem
reprehenderit.
</p>
<p class="four">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quod quasi
accusamus inventore illum dolore provident. Vitae magni ab, labore modi
ex exercitationem, eum cumque porro consectetur rerum facere dolorem
reprehenderit.
</p>
</div>
</body>
</html>
css file
.mytext {
position: absolute;
top: 0;
left: 0;
display: inline-block;
}
.one {
font-size: 1.5em;
color: rgba(255, 0, 0, 1);
}
.two {
font-size: 1.5em;
color: rgba(255, 0, 0, 0.75);
}
.tree {
font-size: 1.5em;
color: rgba(255, 0, 0, 0.5);
}
.four {
font-size: 1.5em;
color: rgba(255, 0, 0, 0.25);
}
.movediv {
position: absolute;
top: 0;
filter: opacity(25%);
z-index: 1;
display: inline-block;
}
.movediv2 {
position: absolute;
top: 0;
left: 300px;
filter: opacity(50%);
z-index: 1;
display: inline-block;
}
.movediv3 {
position: absolute;
top: 0;
left: 600px;
filter: opacity(90%);
z-index: 1;
display: inline-block;
}
...
Modify the font family
.one {
font-size: 1.5em;
color: rgba(0, 0, 0, 1);
font-family: Arial;
}
.two {
font-size: 1.5em;
color: rgba(0, 0, 0, 0.75);
font-family: "Times New Romans";
}
.tree {
font-size: 1.5em;
color: rgba(0, 0, 0, 0.5);
font-family: fantasy;
}
.four {
font-size: 1.5em;
color: rgba(0, 0, 0, 0.25);
font-family: Arial, Helvetica, sans-serif;
}
...
p {
font-weight: bold;
}
h1 {
font-weight: normal;
}
...
Text Align
h1 {
text-align: center;
}
.one {
font-size: 1.5em;
color: rgba(0, 0, 0, 1);
font-family: Arial;
text-align: center;
}
.two {
font-size: 1.5em;
color: rgba(0, 0, 0, 0.75);
font-family: "Times New Romans";
text-align: right;
}
...
.one {
font-size: 1.5em;
line-height: 10px;
}
.two {
font-size: 1.5em;
line-height: 20px;
}
.tree {
font-size: 1.5em;
line-height: 30px;
}
.four {
font-size: 1.5em;
line-height: 40px;
}
...
.one {
font-size: 1.5em;
letter-spacing: 2px;
}
.two {
font-size: 1.5em;
letter-spacing: 5px;
}
.tree {
font-size: 1.5em;
letter-spacing: 10px;
}
.four {
font-size: 1.5em;
letter-spacing: 20px;
}
...
text-shadow
.one {
font-size: 1.5em;
text-shadow: 1px 1px 1px #000;
}
.two {
font-size: 1.5em;
text-shadow: 3px 3px 2px #000;
}
.tree {
font-size: 1.5em;
text-shadow: 3px 3px 4px #000;
}
.four {
font-size: 1.5em;
text-shadow: 8px 8px 4px #000;
}
eot








No hay comentarios:
Publicar un comentario