CSS Walk Pseudo-classes
html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS Pseudoclases</title>
<link href="https://fonts.googleapis.com/css2?family=Roboto&display=s/normalize" rel="stylesheet">
<link rel='stylesheet' href="https://necolas.github.io/normalize.css/">
<link rel="stylesheet" type="text/css" href="./css/styles.css" >
</head>
<body>
<div class="container">
<h1 class="title">Pseudo Classes</h1>
<div class="group">
<label>:active | :link | :visited | :hover</label>
<a class="link" href="#">This is a Link</a>
<a class="link" href="https://www.google.com">Go to Google</a>
</div>
<div class='group'>
<label>:first-child | :last-child</label>
<div class='paragraphs'>
<p>Paragraph number 1</p>
<p>Paragraph number 2</p>
<p>Paragraph number 3</p>
</div>
<div class='group'>
<label>:first-of-type | :last-of-type</label>
<div class='elements'>
<p>this is a paragraph</p>
<span>this is a span</span>
<div>this is a div</div>
<span>this is another span</span>
<p>this is another paragraph</p>
<div>this is another div</div>
</div>
</div>
<div class='group'>
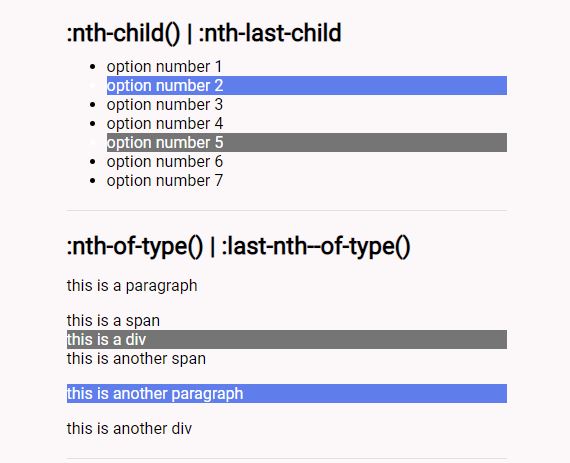
<label>:nth-child() | :nth-last-child</label>
<ul class='list'>
<li>option number 1</li>
<li>option number 2</li>
<li>option number 3</li>
<li>option number 4</li>
<li>option number 5</li>
<li>option number 6</li>
<li>option number 7</li>
</ul>
</div>
<div class='group'>
<label>:nth-of-type() | :last-nth--of-type()</label>
<div class='list2'>
<p>this is a paragraph</p>
<span>this is a span</span>
<div>this is a div</div>
<span>this is another span</span>
<p>this is another paragraph</p>
<div>this is another div</div>
</div>
</div>
<div class='group'>
<label>:only-child</label>
<div class='list3'>
<p>only one element in this list</p>
</div>
</div>
<div class='group'>
<label>:only-of-type</label>
<div class='list4'>
<div>element of type div</div>
<p>element of type p</p>
<div>element of type div</div>
<span>element of type span</span>
<div>element of type div</div>
</div>
</div>
</div>
</body>
</html>
css file
* {
box-sizing: border-box;
}
:root {
--backcolor: #fcf7f8;
--grey: #494d50;
--blue: #607eeb;
}
body {
background: var(--backcolor);
font-family: "Roboto", sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
}
ul {
margin: 0;
}
.container {
max-width: 500px;
width: 90%;
padding: 30px;
border-radius: 20px;
}
.title {
font-size: 20px;
text-align: center;
text-transform: uppercase;
color: var(--grey);
margin-bottom: 20px;
}
.group {
padding: 20px 0;
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 10px;
font-weight: bold;
font-size: 1.5em;
}
.grupo div p,
.grupo div div,
.grupo div span,
.grupo ul li {
background: #dbdbdb;
padding: 10px;
}
/* ------------- PSEUDO-CLASES ------------- */
.link:active {
background: #000;
}
.link:link {
color: blue;
}
.link:visited {
color: #b1b1b1;
}
.link:hover {
color: orange;
}
/* --- --- --- --- PARAGRAPHS --- --- --- --- */
.paragraphs p:first-child {
background: var(--blue);
color: #fff;
}
.paragraphs p:last-child {
background: rgb(117, 117, 117);
color: #fff;
}
/* --- --- --- --- ELEMENTS --- --- --- --- */
.elements p:first-of-type {
background: var(--blue);
color: #fff;
}
.elements div:last-of-type {
background: rgb(117, 117, 117);
color: #fff;
}
/* --- --- --- --- LIST --- --- --- --- */
.list :nth-child(2) {
background: var(--blue);
color: #fff;
}
.list :nth-last-child(3) {
background: rgb(117, 117, 117);
color: #fff;
}
/* --- --- --- --- LIST 2 --- --- --- --- */
.list2 p:nth-of-type(2) {
background: var(--blue);
color: #fff;
}
.list2 div:nth-last-of-type(2) {
background: rgb(117, 117, 117);
color: #fff;
}
/* --- --- --- --- LIST 3 --- --- --- --- */
.list3 p:only-child {
background: var(--blue);
color: #fff;
}
/* --- --- --- --- LIST 4 --- --- --- --- */
.list4 p:only-of-type {
background: var(--blue);
color: #fff;
}
eot



No hay comentarios:
Publicar un comentario