React Hooks useState
Create a react application with npx create-react-application for simplify and create a function Component and a React Component to see the diference but they work equally.
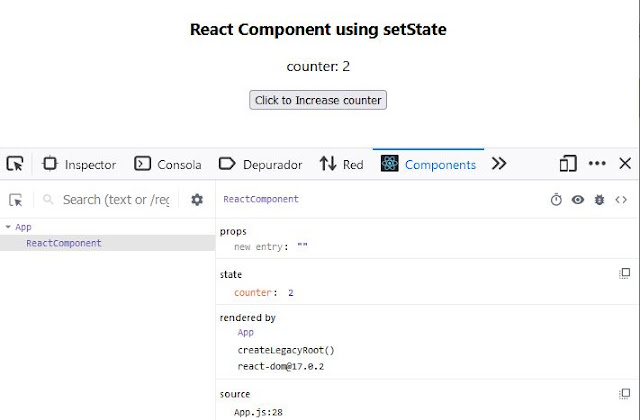
React Component using setState.
import React from "react";
import "./App.css";
class ReactComponent extends React.Component {
constructor(props) {
super(props);
this.state = { counter: 0 };
}
render() {
return (
<div>
<h3>React Component using setState</h3>
<p>counter: {this.state.counter}</p>
<button
onClick={() => this.setState({ counter: this.state.counter + 1 })}
>
Click to Increase counter
</button>
</div>
);
}
}
function App() {
return (
<div className="App">
<ReactComponent />
</div>
);
}
export default App;
browser and inspector output:
Function Component using useState.
const FunctComponent = () => {
const [counter, setCounter] = useState(0);
return (
<div>
<h3>Function Component using Hook useState</h3>
<p>counter: {counter}</p>
<button onClick={() => setCounter(counter + 1)}>
Click to increase counter
</button>
</div>
);
};
Also the function Component can be declared with function nameFunction() { ... }
function FunctComponent() {
const [counter, setCounter] = useState(0);
return (
<div>
<h3>Function Component using Hook useState</h3>
<p>counter: {counter}</p>
<button onClick={() => setCounter(counter + 1)}>
Click to increase counter
</button>
</div>
);
}
Browser and inspector output:
Now passing props
import React, { useState } from "react";
import "./App.css";
const FunctComponent = (props) => {
const [count, setCount] = useState(0);
return (
<div>
<h3>Function of Component with Hook useState</h3>
<p>props: {props.passvalue}</p>
<p>You has clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>
Click to increase count
</button>
</div>
);
};
class ReactComponent extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
render() {
return (
<div>
<h3>React Component without hook</h3>
<p>
props: {this.props.prop1} {this.props.prop2}
</p>
<p>You has clicked {this.state.count} times</p>
<button onClick={() => this.setState({ count: this.state.count + 1 })}>
Click to increase count
</button>
</div>
);
}
}
function App() {
return (
<div className="App">
<h1>hooks</h1>
<FunctComponent passvalue="valuePassed" prop2="2000" />
<ReactComponent prop1="prop1value" prop2="prop2value" />
</div>
);
}
export default App;
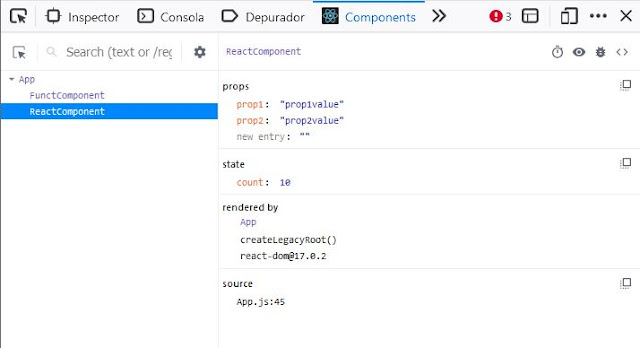
browser output:
Passing more props
import React, { useState } from "react";
import "./App.css";
function FunctComponent(props) {
const [counter, setCounter] = useState(0);
return (
<div>
<h3>Function Component using Hook useState</h3>
<p>
props: {props.propToPass}, {props.propToPass2}
</p>
<p>counter: {counter}</p>
<button onClick={() => setCounter(counter + 1)}>
Click to increase counter
</button>
</div>
);
}
class ReactComponent extends React.Component {
constructor(props) {
super(props);
this.state = { counter: 0 };
}
render() {
return (
<div>
<h3>React Component using setState</h3>
<p>
props: {this.props.propToPass}, {this.props.propToPass2}
</p>
<p>counter: {this.state.counter}</p>
<button
onClick={() => this.setState({ counter: this.state.counter + 1 })}
>
Click to Increase counter
</button>
</div>
);
}
}
function App() {
return (
<div className="App">
<FunctComponent
propToPass="propToPassValue"
propToPass2="propToPass2value"
/>
<ReactComponent
propToPass="propToPassValue"
propToPass2="propToPass2value"
/>
</div>
);
}
export default App;
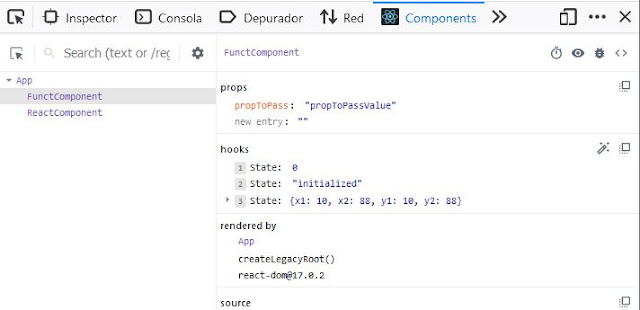
browser output Hooks
The destructuring of the return of useState is equivalent to...
function FunctComponent(props) {
//const [counter, setCounter] = useState(0);
const useStateReturn = useState(0);
const counter = useStateReturn[0];
const setCounter = useStateReturn[1];
Many State Variables
Bad reassigned state square variable sample.
import React, { useState } from "react";
import "./App.css";
function FunctComponent(props) {
const [counter, setCounter] = useState(0);
const [stringConcat, setStringConcat] = useState("initialized");
const [square, setSquare] = useState({ x1: 10, y1: 10, x2: 40, y2: 40 });
return (
<div>
<h3>Function Component using Hook useState</h3>
<p>props: {props.propToPass}</p>
<p>counter: {counter}</p>
<p>string: {stringConcat}</p>
<button onClick={() => setCounter(counter + 1)}>
Click to increase counter
</button>
<button onClick={() => setStringConcat(stringConcat + "A")}>
Click to increase string
</button>
<button
onClick={() => setSquare({ x2: square.x2 * 2.2, y2: square.y2 * 2.2 })}
>
Click to increase x2,y2
</button>
</div>
);
}
class ReactComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
counter: 0,
stringConcat: "initialized",
square: { x1: 10, y1: 10, x2: 40, y2: 40 },
};
}
render() {
return (
<div>
<h3>React Component using setState</h3>
<p>props: {this.props.propToPass}</p>
<p>counter: {this.state.counter}</p>
<p>string: {this.state.stringConcat}</p>
<button
onClick={() => this.setState({ counter: this.state.counter + 1 })}
>
Click to Increase counter
</button>
<button
onClick={() =>
this.setState({ stringConcat: this.state.stringConcat + "A" })
}
>
Click to Increase string
</button>
<button
onClick={() =>
this.setState({
square: { x2: this.state.square.x2 * 2.2 },
})
}
>
Click to increase x2,y2
</button>
</div>
);
}
}
function App() {
return (
<div className="App">
<FunctComponent propToPass="propToPassValue" />
<ReactComponent propToPass="propToPassValue" />
</div>
);
}
export default App;
When Click on increase X2, Y2 button the other variables of the state are lost.
To correct it, we need to set the state with "..." operator
...
<button
onClick={() =>
setSquare({ ...square, x2: square.x2 * 2.2, y2: square.y2 * 2.2 })
}
>
Click to increase x2,y2
</button>
...
...
<button
onClick={() =>
this.setState({
square: { ...this.state.square, x2: this.state.square.x2 * 2.2 },
})
}
>
Click to increase x2,y2
</button>
...
Now the square state variable is complete
eot









No hay comentarios:
Publicar un comentario