React Hook useEffect
componentDidMount, componentDidUpdate
import React from "react";
import "./App.css";
class ReactComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
counter: 0,
};
}
componentDidMount() {
document.title = `you clicked ${this.state.counter} times`;
console.log("componentDidMount");
}
componentDidUpdate() {
document.title = `you clicked ${this.state.coutner} times`;
console.log("componentDidUpdate");
}
render() {
return (
<div>
<h3>React Component Hook useEffect</h3>
<p>counter: {this.state.counter}</p>
<button
onClick={() => this.setState({ counter: this.state.counter + 1 })}
>
Click to Increase counter
</button>
</div>
);
}
}
function App() {
return (
<div className="App">
<ReactComponent propToPass="propToPassValue" />
</div>
);
}
export default App;
componentDidMount is executed when the component loads on page, and the componendDidUpdate que their data is changed and consecuently the component is updated.
useEffect is only allowed to be used in function component
useEffect is executed on mount and on update.
import React, { useState, useEffect } from "react";
import "./App.css";
function FunctComponent(props) {
const [counter, setCounter] = useState(0);
useEffect(() => {
document.title = `useEffect ${counter} times ${props.prop1}`;
console.log("useEffect");
});
return (
<div>
<h3>Function Component using useEffect</h3>
<p>
counter: {counter} props: {props.prop1value}
</p>
<button
onClick={() => {
setCounter(counter + 1);
}}
>
Click to increase counter
</button>
</div>
);
}
class ReactComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
counter: 0,
};
}
componentDidMount() {
document.title = "didMount " + this.state.counter + "times";
console.log("componentDidMount " + this.state.counter);
}
componentDidUpdate() {
document.title = "didUpdate " + this.state.counter + " times";
console.log("componentDidUpdate " + this.state.counter);
}
render() {
return (
<div>
<h3>React Component componentDidMount componentDidUpdate</h3>
<p>counter: {this.state.counter}</p>
<button
onClick={() => this.setState({ counter: this.state.counter + 1 })}
>
Click to Increase counter
</button>
</div>
);
}
}
function App() {
return (
<div className="App">
<FunctComponent prop1="prop1value" />
<ReactComponent />
</div>
);
}
export default App;
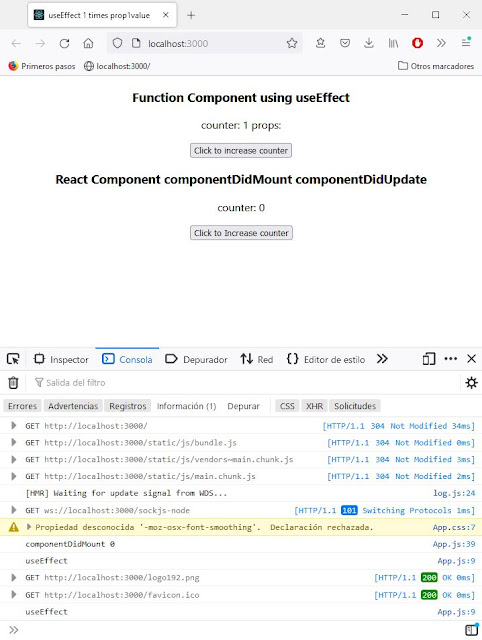
browser output:
useEffect is called on mount, (useEffect not block the update of the page, for sincronous response use hook useLayoutEffect.).
useEffect is called on update
Let´s prepare an scenary where componentWillUnMount is excecuted.
class ReactComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
counter: 0,
};
}
componentDidMount() {
document.title = "didMount " + this.state.counter + "times";
console.log("componentDidMount " + this.state.counter);
}
componentWillUnmount() {
document.title = "willUnMount" + this.state.counter + "times";
console.log("componentWillUnMount " + this.state.counter);
}
componentDidUpdate() {
document.title = "didUpdate " + this.state.counter + " times";
console.log("componentDidUpdate " + this.state.counter);
}
render() {
return (
<div>
<h3>React Component componentDidMount componentDidUpdate</h3>
<p>counter: {this.state.counter}</p>
<button
onClick={() => this.setState({ counter: this.state.counter + 1 })}
>
Click to Increase counter
</button>
</div>
);
}
}
function App() {
const [showComponent, setShowComponent] = useState(true);
return (
<div className="App">
{false && <FunctComponent prop1="prop1value" />}
<br />
<button onClick={() => setShowComponent(false)}>
Show Function Component false
</button>
<button onClick={() => setShowComponent(true)}>
Show Function Component true
</button>
{showComponent ? <ReactComponent /> : <p>No React Component</p>}
</div>
);
}
export default App;
browser output:
clicking button to hidde React Component the componentWillUnMount() is executed.
Omitting effect by prevProps, prevState in componentDidUpdate, and ,[stateVariable] second paremeter in useEffect to optimize execution.
import React, { useState, useEffect } from "react";
import "./App.css";
function FunctComponent(props) {
const [counter, setCounter] = useState(0);
const [counter2, setCounter2] = useState(0);
useEffect(() => {
document.title = `useEffect ${counter} times ${props.prop1}`;
console.log( "use effect counter, counter2, prop1:" +
counter + ", " + counter2 + ", " + props.prop1);
}, [counter2]);
return (
<div>
<h3>Function Component using useEffect</h3>
<p>counter: {counter} counter2: {counter2} props: {props.prop1value}</p>
<button onClick={() => { setCounter(counter + 1); }}>
Click to increase counter
</button>
<button onClick={() => { setCounter2(counter2 + 1); }}>
Click to increase counter2
</button>
</div>
);
}
class ReactComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
counter: 0,
counter2: 0,
};
}
componentDidMount() {
document.title = "didMount " + this.state.counter + " " + this.state.counter2;
console.log( "componentDidMount " + this.state.counter + " " + this.state.counter2 );
}
componentWillUnmount() {
document.title = "willUnMount" + this.state.counter + " " + this.state.counter2;
console.log( "componentWillUnMount " + this.state.counter + " " + this.state.counter2);
}
componentDidUpdate(prevProp, prevState) {
console.log("prevState.counter, this.state.counter: " + prevState.counter +
", " + this.state.counter );
if (prevState.counter !== this.state.counter) {
document.title = "didUpdate " + this.state.counter + " " + this.state.counter2;
console.log( "componentDidUpdate " + this.state.counter + " " + this.state.counter2);
}
}
render() {
return (
<div>
<h3>React Component componentDidMount componentDidUpdate</h3>
<p>counter: {this.state.counter} counter2: {this.state.counter2}</p>
<button onClick={() => this.setState({ counter: this.state.counter + 1 })}>
Click to Increase counter
</button>
<button onClick={() => this.setState({ counter2: this.state.counter2 + 2 })}>
Click to Increase counter2
</button>
</div>
);
}
}
function App() {
return (
<div className="App">
<FunctComponent prop1="prop1value" />
<ReactComponent />
</div>
);
}
export default App;
useEffect is executed only when counter2 changes. as especified on the second parameter.
componentDidUpdate only executed when counter is updated
When the second parameter of useEffect is and empty array, useEffect is executed only onMount and unMount.
eot








No hay comentarios:
Publicar un comentario