Angular8 Boot up (4) event Binding
https://github.com/jalbertomr/Angular8Bootup.gitevent Binding
mi-componente.component.ts
...
@Component({selector: '[app-mi-componente]',
template: `
<div><h1> event Binding</h1><br>
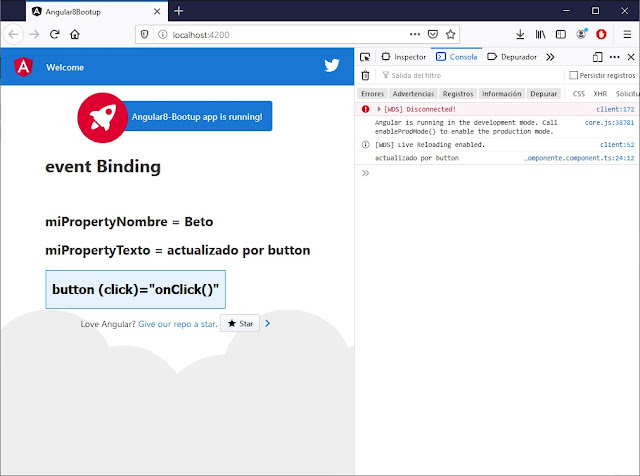
<h2>miPropertyNombre = {{miPropertyNombre}} </h2>
<h2>miPropertyTexto = {{miPropertyTexto}} </h2>
<button (click)="onClick()"><h2>button (click)="onClick()"</h2></button>
</div>`,
styles: []
})
export class MiComponenteComponent implements OnInit {
public miPropertyNombre = "Beto";
public miPropertyTexto = "";
constructor() {
}
ngOnInit() {
}
onClick() {
this.miPropertyTexto="actualizado por button";
console.log(this.miPropertyTexto);
}
}
Take and passing parameter on event function
@Component({selector: '[app-mi-componente]',
template: `
<div><h1> event Binding</h1><br>
<h2>miPropertyNombre = {{miPropertyNombre}} </h2>
<h2>miPropertyTexto = {{miPropertyTexto}} </h2>
<button (click)="onClick($event)"><h2>button (click)="onClick()"</h2></button>
</div>`,
styles: []
})
export class MiComponenteComponent implements OnInit {
public miPropertyNombre = "Beto";
public miPropertyTexto = "";
constructor() {
}
ngOnInit() {
}
onClick(event) {
this.miPropertyTexto=event.type;
console.log(event);
}
Assign a value to the property directry on the tamplate (vista) with out a function.
@Component({selector: '[app-mi-componente]',
template: `
<div><h1> event Binding</h1><br>
<h2>miPropertyNombre = {{miPropertyNombre}} </h2>
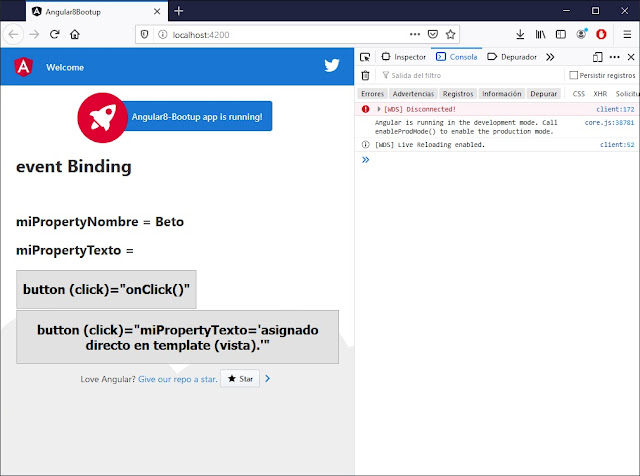
<h2>miPropertyTexto = {{miPropertyTexto}} </h2>
<button (click)="onClick($event)"><h2>button (click)="onClick()"</h2></button>
<button (click)="miPropertyTexto='asignado directo en template (vista).'"><h2>button (click)="miPropertyTexto='asignado directo en template (vista).'"</h2></button>
</div>`,
styles: []
})
eot






No hay comentarios:
Publicar un comentario