lunes, 30 de abril de 2018
CSS FlexBox dentro de FlexBox
Formato en HTML
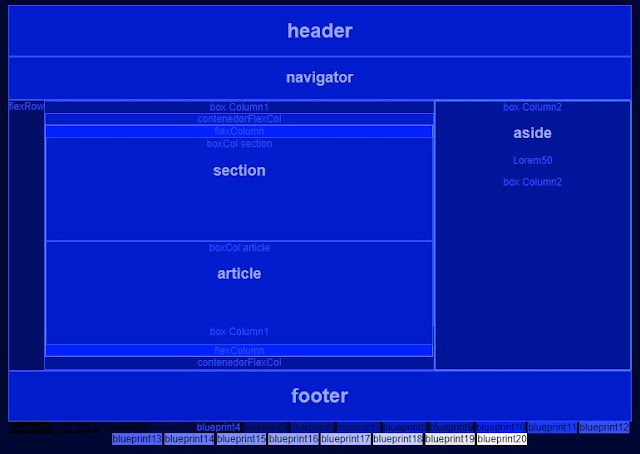
Despliegue en blueprint
En tamaño pequeño
El css
* {
text-align: center;
color: var(--blueprint12);
}
body {
background-color: var(--blueprint2);
font-family: 'Open Sans', sans-serif;
}
.contenedor {
height: auto;
width: 100%;
max-width: 1000px;
margin:0 auto;
}
.flexRow{
display: flex;
flex-wrap: wrap;
background-color: var(--blueprint4);
border: 1px solid var(--blueprint12);
}
.box {
height: 430px;
//min-width: 200px;
flex-grow: 1;
}
.Column1 {
flex-grow: 2;
min-width: 300px;
background-color: var(--blueprint6);
border: 1px solid var(--blueprint12);
}
.Column2{
flex-grow: 1;
min-width: 150px;
background-color: var(--blueprint6);
border: 1px solid var(--blueprint12);
}
.contenedorFlexCol {
height: 340px;
max-height: 340px;
margin:0 auto;
background-color: var(--blueprint8);
border: 1px solid var(--blueprint12);
}
.flexColumn {
height: 370px;
max-height: 370px;
display: flex;
flex-direction: column;
background-color: var(--blueprint10);
border: 1px solid var(--blueprint14);
}
.boxCol {
flex-grow: 1;
}
section {
background-color: var(--blueprint8);
border: 1px solid var(--blueprint12);
}
article {
background-color: var(--blueprint8);
border: 1px solid var(--blueprint12);
}
h1 {
color: var(--blueprint16);
}
header {
background-color: var(--blueprint8);
border: 1px solid var(--blueprint12);
}
nav {
background-color: var(--blueprint8);
border: 1px solid var(--blueprint12);
}
aside {
height: auto;
//background-image: url('/img/statistics1.jpg');
background-repeat: no-repeat;
background-size: 100%;
background-blend-mode: difference;
background-color: var(--blueprint8);
border: 1px solid var(--blueprint12);
transition: background-image 0.5s linear;
}
footer {
clear: both;
float: left;
width: 100%;
box-sizing: border-box;
background-color: var(--blueprint8);
border: 1px solid var(--blueprint12);
}
fin texto.
Suscribirse a:
Enviar comentarios (Atom)



No hay comentarios:
Publicar un comentario