CSS walk Selectors, Box Model
Selectors
The workspace will have two files index.html, and /css/styles.css
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS course</title>
<link rel="stylesheet" type="text/css" href="./css/styles.css" />
</head>
<body>
<h1>h1 text for css selectors</h1>
<h2>h2 text for css selectors</h2>
<h3>h3 text for css selectors</h3>
<h4>h4 text for css selectors</h4>
<h5>h5 text for css selectors</h5>
<h6>h6 text for css selectors</h6>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi blanditiis velit fuga
quaerat, <a href="#">ut mollitia cumque?</a> Assumenda dignissimos sapiente cum eos rerum
saepe, <span>animi distinctio? Placeat repellat,</span> voluptates unde minus vitae non labore </p>
<p>mollitia ducimus error quam quas delectus suscipit, voluptas, vel corrupti earum? Quis ea est
distinctio sapiente temporibus labore itaque officiis, vero eius illum, fuga ipsum molestiae, nesciunt a amet?
In voluptas officiis, voluptate sunt dolorem fugit corrupti enim.</p>
</body>
</html>
css/styles.css
body {
background-color: lightskyblue;
}
index.html in browser
Select all the elements with * and set some properties
* {
margin: 0;
padding: 0;
}
...
Selection by element, select the h3 element.
h3 {
color: orangered;
}
Selecting more elements h3,h2,h6
h3,h2,h6 {
color: #FF5555;
}
...
Select the p element, in this case the two parragraphs will be selected
p {
color:steelblue;
}
...
To select only the second <p>
p ~ p {
color:steelblue;
}
Also this work
p:nth-of-type(2) {
color:steelblue;
}
...
To select the first <p> element
p:first-of-type {
color:steelblue;
}
Lets put an anchor outside and before the paragraphs to play with them and select only the anchors inside any <p>.
p a {
font-size: 30px;
}
...
Selecting an element using his class
To select the second <a> add a class to it and then make reference to it by the class.
<p>mollitia ducimus error quam quas delectus suscipit, voluptas, vel corrupti earum? Quis ea est
distinctio sapiente temporibus <a href="#" class="second-anchor">labore itaque officiis</a>, vero eius illum, fuga ipsum molestiae, nesciunt a amet?
In voluptas officiis, voluptate sunt dolorem fugit corrupti enim.</p>
.second-anchor {
font-size: 30px;
color:tomato;
}
...
The class="second-anchor" can be used in the other element <p> just adding the class to the first <p> element
Also the "id" can be used instead of a class but only is allowed to be used one time. but in my lab this work when used more than one time.
#using-id-anchor {
font-size: 30px;
color:rgb(173, 201, 172);
}
Selecting an anchor by coincidence of attribute.
modifying index.html
<h5>h5 text for css selectors</h5>
<h6>h6 text for css selectors</h6>
<a href="https://jalbertomr.blogspot.com">ankor outside p</a>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Animi blanditiis velit fuga
styles.css
a[href="https://jalbertomr.blogspot.com"] {
font-size: 30px;
color:teal;
}
...
Lets work with the following index.html file
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>CSS course</title>
<link rel="stylesheet" type="text/css" href="./css/styles.css" />
</head>
<body>
<h1>Box Model CSS</h1>
<a href="https://jalbertomr.blogspot.com">this is an anchor</a>
<a href="#">the second anchor</a>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos incidunt
voluptas dignissimos nostrum iusto ipsa assumenda, quam id esse harum.
Voluptatum pariatur dolorum officia dolorem provident, deleniti sequi
nostrum, ipsam maxime rerum nam odio, quod facilis commodi quia nihil
eius?
</p>
<div>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. , dolores
libero aut inventore doloremque, Libero, quaerat porro ad dolores
eligendi non consequatur necessitatibus obcaecati deserunt error.
Praesentium ipsa quasi sed qui eius hic molestiae adipisci, expedita
nostrum commodi.
</p>
</div>
<div>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. veritatis vel!
Dolorum ipsa veniam laudantium eum dolor perspiciatis minima pariatur
suscipit? Repudiandae reiciendis et laboriosam deserunt expedita facilis
minima provident sit doloremque! Debitis perspiciatis ut excepturi
praesentium!
</p>
</div>
</body>
</html>
the browser will look like this
Apply the next css file
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
/*width: 200px;
display: inline-block;*/
}
p {
background: cornflowerblue;
/*width: 50%;
display: inline-block;*/
}
div {
/*width: 300px;*/
/*height: 120px;*/
background: hsl(216, 65%, 73%);
margin: 10px 50px;
padding: 10px 15px 20px 30px;
border: 10px solid rgb(50, 107, 212);
/*border-right: 20px solid rgb(64, 117, 214);
border-bottom: 30px solid rgb(91, 136, 219);
border-left: 40px solid rgb(141, 165, 211);*/
/*display: inline-block;*/
}
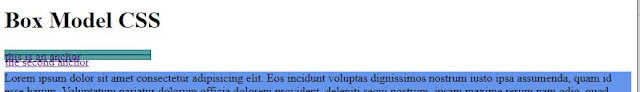
We are applying to the elements anchor, paragraph, div background colors to follow the modifications we do to them. We are applying to the div element the margin, padding and border that the inspector of the browser can confirm.
Applying height, width and display: inline-block
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
height: 5px;
width: 200px;
display: inline-block;
}
the anchor height is only five px, the width is increased and with display: inline-block this change is applyied.
with just block
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
height: 5px;
width: 200px;
display: block;
}
the anchors are together
but increasing the height the text fit inside it.
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
height: 30px;
width: 200px;
display: block;
}
the aspect is corrected
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
height: 30px;
width: 200px;
display: inline;
}
the height is adjusted to the text
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
height: 30px;
width: 200px;
font-size: 50px;
display: inline;
}
...
With width: 100% and block
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
width: 100%;
display: block;
}
...
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
width: 100%;
display: block;
}
p {
background: cornflowerblue;
width: 50%;
display: inline-block;
}
div {
width: 300px;
/*height: 120px;*/
background: hsl(216, 65%, 73%);
margin: 10px 50px;
padding: 10px 15px 20px 30px;
border: 10px solid rgb(50, 107, 212);
/*border-right: 20px solid rgb(64, 117, 214);
border-bottom: 30px solid rgb(91, 136, 219);
border-left: 40px solid rgb(141, 165, 211);*/
display: inline-block;
}
the Result
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
/*width: 100%;*/
display: inline-block;
}
p {
background: cornflowerblue;
width: 200px;
display: inline-block;
}
div {
width: 300px;
/*height: 120px;*/
background: hsl(216, 65%, 73%);
margin: 10px 50px;
padding: 10px 15px 20px 30px;
border: 10px solid rgb(50, 107, 212);
/*border-right: 20px solid rgb(64, 117, 214);
border-bottom: 30px solid rgb(91, 136, 219);
border-left: 40px solid rgb(141, 165, 211);*/
display: inline-block;
}
The a, p, and div are fitted in one line
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
/*width: 100%;*/
display: inline-flex;
}
p {
background: cornflowerblue;
width: 200px;
display: inline-flex;
}
div {
width: 300px;
/*height: 120px;*/
background: hsl(216, 65%, 73%);
margin: 10px 50px;
padding: 10px 15px 20px 30px;
border: 10px solid rgb(50, 107, 212);
/*border-right: 20px solid rgb(64, 117, 214);
border-bottom: 30px solid rgb(91, 136, 219);
border-left: 40px solid rgb(141, 165, 211);*/
display: inline-flex;
}
...
With inline-flexbox
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
/*width: 100%;*/
display: inline-flexbox;
}
p {
background: cornflowerblue;
width: 200px;
display: inline-flexbox;
}
div {
width: 300px;
/*height: 120px;*/
background: hsl(216, 65%, 73%);
margin: 10px 50px;
padding: 10px 15px 20px 30px;
border: 10px solid rgb(50, 107, 212);
/*border-right: 20px solid rgb(64, 117, 214);
border-bottom: 30px solid rgb(91, 136, 219);
border-left: 40px solid rgb(141, 165, 211);*/
display: inline-flexbox;
}
...
With inline-block
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
/*width: 100%;*/
display: inline-block;
}
p {
background: cornflowerblue;
width: 200px;
display: inline-block;
}
div {
width: 300px;
height: 120px;
background: hsl(216, 65%, 73%);
margin: 10px 50px;
padding: 10px 15px 20px 30px;
border: 10px solid rgb(50, 107, 212);
/*border-right: 20px solid rgb(64, 117, 214);
border-bottom: 30px solid rgb(91, 136, 219);
border-left: 40px solid rgb(141, 165, 211);*/
display: inline-block;
}
The p is greater than div. Is showed the browser in two sizes, the adjust of the block is noticed.
Increasing the browser size
a {
background: cadetblue;
border: 1px solid rgb(6, 112, 116);
/*width: 100%;*/
display: inline-block;
}
p {
background: cornflowerblue;
width: 200px;
display: inline-block;
}
div {
width: 300px;
/*height: 120px;*/
background: hsl(216, 65%, 73%);
margin: 10px 50px;
padding: 10px 15px 20px 30px;
border: 10px solid rgb(50, 107, 212);
/*border-right: 20px solid rgb(64, 117, 214);
border-bottom: 30px solid rgb(91, 136, 219);
border-left: 40px solid rgb(141, 165, 211);*/
display: inline-block;
}
...
div {
width: 300px;
/*height: 120px;*/
background: hsl(216, 65%, 73%);
margin: 10px 50px;
padding: 10px 15px 20px 30px;
border: 10px solid rgb(50, 107, 212);
border-right: 20px solid rgb(64, 117, 214);
border-bottom: 30px solid rgb(91, 136, 219);
border-left: 40px solid rgb(141, 165, 211);
display: inline-block;
}
...
eot